Today we released a beta of the new ASP.NET MVC framework. Click here to download it. You can also visit www.asp.net/mvc to explore tutorials, quickstarts, and videos to learn more.
The ASP.NET MVC Beta works with both .NET 3.5 and .NET 3.5 SP1, and supports both VS 2008 and Visual Web Developer 2008 Express SP1 (which is free - and now supports class libraries and web application project types).
Today's ASP.NET MVC Beta release comes with an explicit "go-live" license that allows you to deploy it in production environments. The previous preview releases also allowed go-live deployments, but did so by not denying permission to deploy as opposed to explicitly granting it (which was a common source of confusion). Today's release is clearer about this in the license.
The beta release is getting close to V1 feature complete, although there are still a few more features that will be added before the final "V1" release (including several VS tooling enhancements). The team decided to call this release a "beta", though, because the quality and testing of it is higher than the previous previews (a lot of bug fixes and performance tuning work went into it), and they feel that the core features that are in it are now "baked enough" that there won't be major changes from this release to the final product.
This post contains a quick summary of some of the new features and changes in this build compared to the previous "Preview 5" release:
- New "Add View" Menu in Visual Studio
- New \Scripts directory and jQuery Support
- Built-in Model Binder Support for Complex Types
- Refactored Model Binder Infrastructure
- Strongly Typed UpdateModel and TryUpdateModel WhiteList Filtering
- Improved Unit Testing of UpdateModel and TryUpdateModel Scenarios
- Strongly Typed [AcceptVerbs] attribute
- Better Validation Error Messages
- HTML Helper Cleanup and Refactoring
- Silverlight / ASP.NET MVC Project Integration
- ASP.NET MVC Futures Assembly
- \Bin and GAC Assembly Deployment
I am also planning to publish a few end to end tutorials in the weeks ahead that explain ASP.NET MVC concepts in more depth for folks who have not looked at it before, and who want a "from the beginning" set of tutorials on how to get started.
New "Add View" Menu in Visual Studio
With previous ASP.NET MVC preview releases you had to manually add views through the Project->Add New Item dialog in VS, and creating and wiring up everything required several manual steps (making sure the directory/file structure is right, going into the code-behind file to specify the strongly typed ViewData model type, etc).
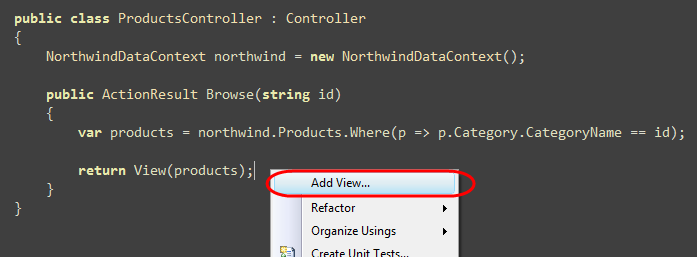
Today's beta makes the steps much easier. You can now just move your source editor cursor to be within a Controller action method in the source editor, and then right-click and select a new "Add View" context menu item (alternatively you can type the Ctrl-M Ctrl-V keyboard shortcut to invoke this without having to take your hands off the keyboard):

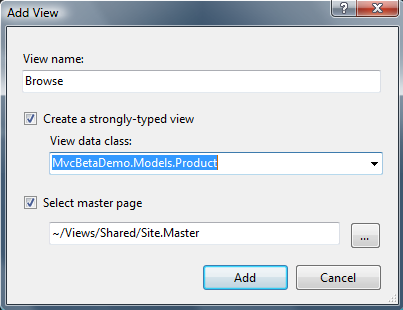
This will bring up a new "Add View" dialog that allows you to specify the name of the view you want to create, its master page, and optionally its strongly typed ViewData "Model" type:

Visual Studio will automatically pre-populate the view name based on the action method your cursor is within (you can then override this if you want). For example, if our cursor had been within an "Edit" action method when we selected "add view" it would have pre-populated the view name textbox with "Edit" instead of "Browse".
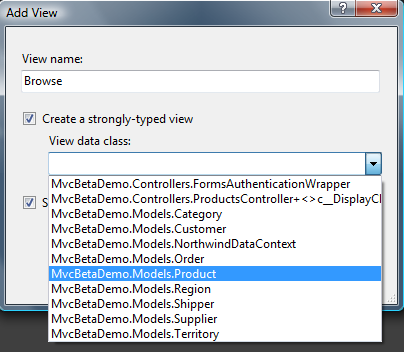
The strongly typed ViewData "model" for a view can be selected from an editable ComboBox that lists all classes in (or referenced) from the MVC project:

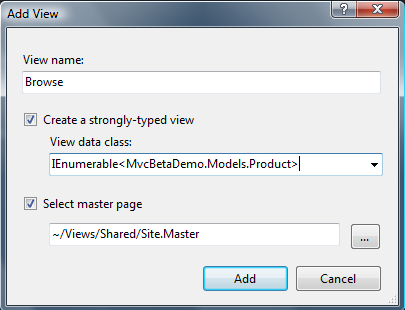
You can either select a type from the list, or manually type one in the ComboBox. You can also optionally pick an initial type from the list and then tweak it. For example, we could select the "Product" class from the list and then use the ComboBox editing support to wrap it as an IEnumerable<Product> - meaning a sequence of products:

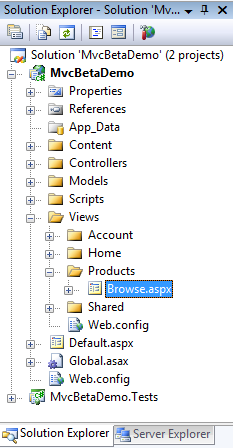
When we click the "Add" button, Visual Studio will automatically create the appropriate view directory structure, and add a strongly typed view with the right name and base class to our project. For example, if I followed the steps above it would create a new \Views\Products directory for me (since my controller class name is "ProductsController") and add the strongly-typed "Browse.aspx" view to it (which derives from ViewPage<IEnumerable<Product>> - since that was the model type we indicated in the dialog above):

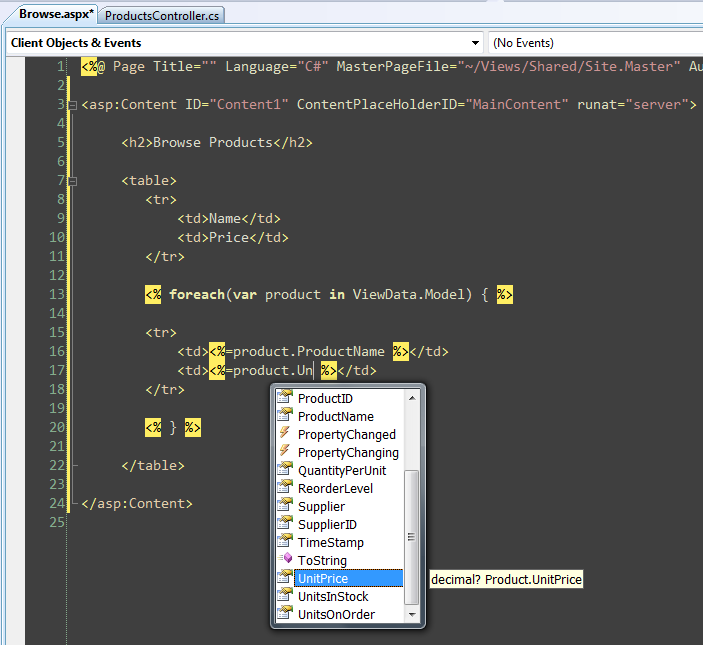
The newly created view will automatically be opened for us in the IDE. We can then implement our view with full intellisense (tip: make sure to do a build immediately after creating the view to ensure that intellisense shows up for your strongly typed model):

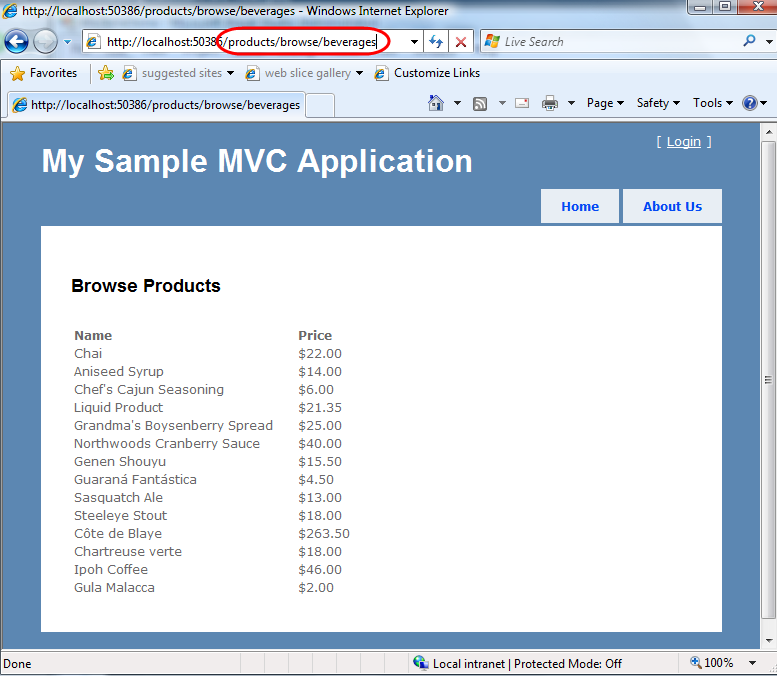
And at runtime we will now have an SEO optimized product browsing page built with ASP.NET MVC:

Note: The view file created by Add-View with this beta release is empty. For the final release we are hoping to add some "scaffolding" features to the Add-View dialog that will allow you to optionally specify that you want to automatically create an HTML list/details view or edit/insert form based on the strongly-typed model specified in the add-view dialog (you can then start with this initial html view and tweak it however you want). In the future we will also integrate ASP.NET Dynamic Data with MVC to support even richer scaffolding options.
New \Scripts directory and jQuery Support
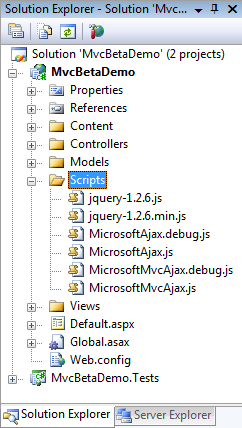
The project template that ships with today's release now adds a new \Scripts directory underneath the project root. This is now the recommended place to store JavaScript files in your application.
The ASP.NET MVC Beta now adds both ASP.NET AJAX and jQuery libraries to this folder:

The jQuery files are the standard jQuery libraries, and are licensed under the MIT source license (read my previous jQuery and Microsoft post for details).
With the SP1 updates of VS 2008 or Visual Web Developer 2008 Express, you will get basic JavaScript intellisense when using the above jQuery files. We will be shipping a jQuery intellisense-annotation file in a few more weeks that provides much better and more complete jQuery intellisense support (including the ability to get intellisense when using multiple chained selectors/commands). This will be included built-in with the next ASP.NET MVC update.
Form Post and Model Binder Improvements
One of the biggest areas of feature investment with the ASP.NET MVC "Preview 5" release was the work around form post scenarios. I did an in-depth blog post about these form post scenario features last month.
Today's beta includes a number of additional tweaks, enhancements, and refinements in this area. These include:
Built-in Model Binder support for Complex Types
Preview 5 introduced the concept of "model binders" - which allow you to map incoming form post values to complex .NET types passed as Controller action method parameters. Model binders in preview 5 were extensible, and you could create custom binders and register them at multiple levels of the system. Preview 5 didn't ship with any "pre-built" binders, though, that you could use out of the box (you instead had to build your own). Today's beta now includes a built-in, pre-registered, binder that can be used to automatically handle standard .NET types - without requiring any additional code or registration.
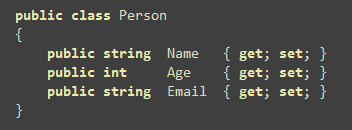
For example, we can now create a "Person" class like below with standard properties:

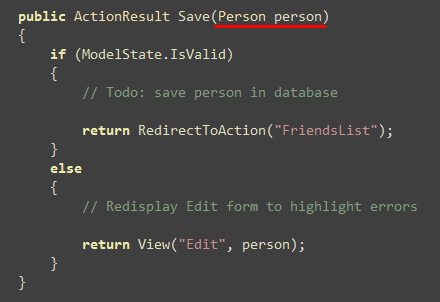
And then have a Controller action method take it as an parameter argument simply by writing the code below:

Because the argument parameter above is named "person", the model binder will by default look for form-post values whose key names are in the format "person.Name", "person.Age", "person.Email". It will then use these values to create and populate a new "Person" object that is passed into our action method.
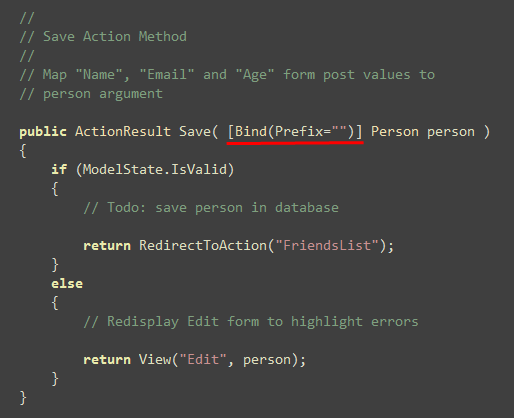
Developers can optionally override the default name mapping logic using a new [Bind] attribute introduced with today's beta - and by setting its "Prefix" property. For example, if we set the prefix property to "PersonToSave", the binder would instead look for the following form values: "PersonToSave.Name", "PersonToSave.Age", and "PersonToSave.Email" when creating the person instance. You can set the prefix to an empty string to have the binder map "Name", "Age" and "Email" with no prefix:

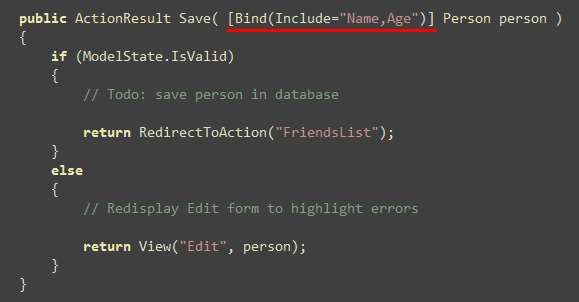
The [Bind] attribute allows you to optionally specify an "Included" or "Excluded" property - which can be used to either "whitelist" or "blacklist" properties from being mapped on the objects. For example, the code below indicates that we want to map only the "Name" and "Age" properties on our person object:

Important safety tip: In general you want to be very careful to make sure you don't allow properties to be mapped that you don't want mapped. Always use include/exclude anytime you have properties that you don't want to be mapped on an object. For example: assuming there was a "Salary" property on our Person object - we would not want to map it unless we explicitly wanted an end-user to be able to set it. You want to be explicit about not mapping unwanted properties like this to prevent a hacker from trying to fake out a form request and attempting to submit additional property information not editable in the UI.
Refactored Model Binder Infrastructure
The model binder system has been refactored significantly for the beta. You can now re-use and plug-in functionality in a much more granular fashion when building your own custom model binders.
Model binders are also now used by the UpdateModel and TryUpdateModel methods - allowing you to write one binder and re-use it everywhere any form value is handled inside ASP.NET MVC.
Improved UpdateModel and TryUpdateModel methods
The UpdateModel and TryUpdateModel methods now support several new options and overloads (including richer whitelist and blacklist options).
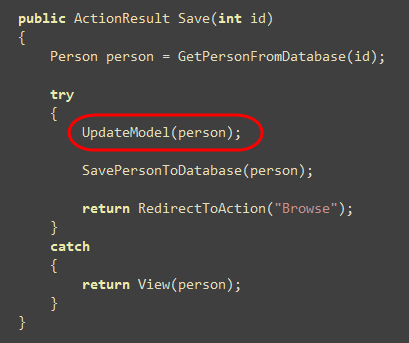
It also now optionally supports the ability to just call "UpdateModel" to populate an instance with the default binding rules (with preview 5 you always had to supply a whitelist - and several people asked for an option to just map all):

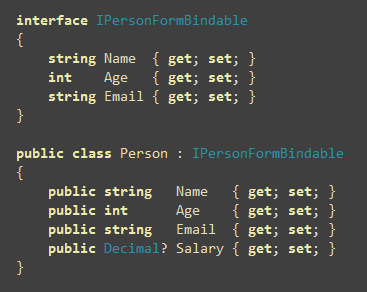
Another new feature in today's beta is the ability to define a strongly-typed whitelist filter that you use with UpdateModel/TryUpdateModel. You can do this by defining an interface with the subset of bindable properties that you want to map. For example, below I'm defining a "IPersonFormBindable" interface that only has three properties (and does not have the salary property):

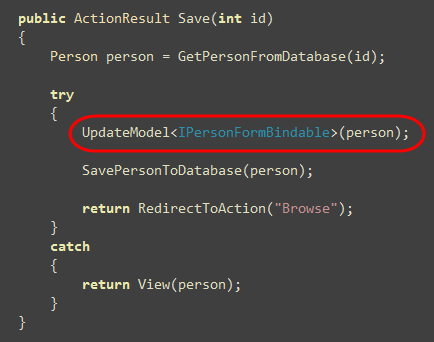
We could then indicate that we want to use this contract to limit which properties are mapped using code like below:

This will ensure that only those properties defined on the IPersonFormBindable interface are mapped - and that the Salary one is not mapped.
Improved Unit Testing of UpdateModel and TryUpdateModel Scenarios
With Preview 5 you had to use mocking in order to unit test form post scenarios that used the UpdateModel or TryUpdateModel methods. Today's beta now allows you to unit test all form post scenarios without ever requiring mocking (which enables better friction-free unit testing).
There is a new IValueProvider interface introduced with today's beta that the model binding infrastructure uses to retrieve values to bind (as opposed to always going against the request object). The FormCollection class (which is built-into the beta) implements this interface - and you can now explicitly pass an instance of this to UpdateModel/TryUpdateModel to bind its values from.
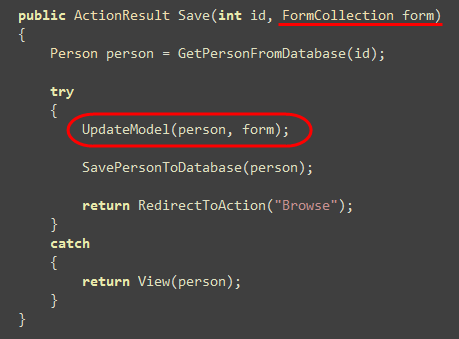
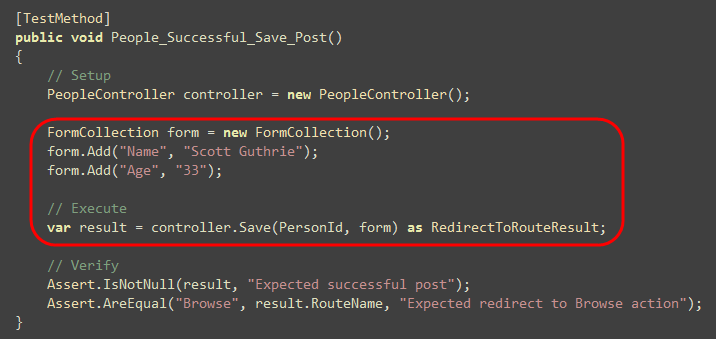
For example: below in the "Save" action method we are binding all incoming form values to a FormCollection (which will be passed in as an argument to the action method). I can then pass this form collection to the UpdateModel call and have it map the values onto the person model object using this parameter:

We could then unit test a successful form post scenario for the above action method using the code below (notice how we don't need to mock anything - instead we can just create a formcollection, populate it, and pass it as a parameter):

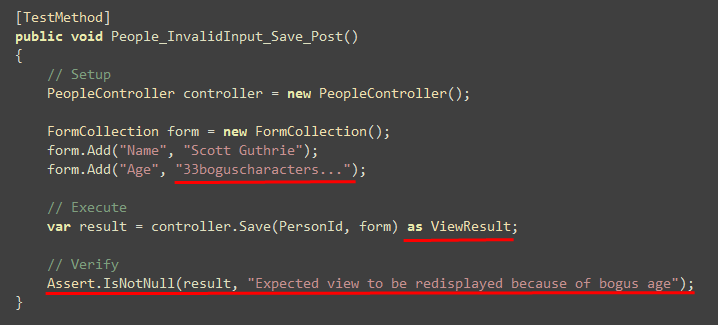
We could then unit test an unsuccessful form post (which fails because of invalid input for the age value) using the code below. Notice how we are verifying that the edit form is redisplayed (so that users can correct their problem) in a form-post failure scenario:

We did not have to mock anything to unit test both of the above form submission scenarios.
Strongly Typed [AcceptVerbs] attribute
ASP.NET MVC Preview 5 introduced a new [AcceptVerbs] attribute that you could use to indicate which HTTP verbs an action method supported.
In preview 5 you always specified verbs using strings. We still support this with the beta, but have also added support for common verbs to be specified using a strongly-typed enum mask. For example:

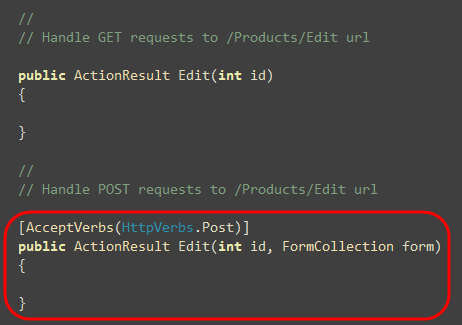
Today's beta release also no longer requires that you specify [AcceptVerbs] on both actions in scenarios like above. By default ASP.NET MVC now looks for an action method that explicitly supports the incoming http verb - and if one is not found will use the action method that doesn't have an explicit verb specified. This saves some typing for common GET/POST scenarios (you no longer need to decorate the GET method).
Validation Error Messages
One of the features that unfortunately did not make it into the beta (but which we will add for the next update) is support so that you can expose custom error validation messages from your model classes (as opposed to customizing them in the Controller like you can do today). We are currently investigating a few ways to enable this - including adding support for the IDataErrorInfo interface, as well as support for the new Dynamic Data attributes in the System.ComponentModel.DataAnnotations namespace.
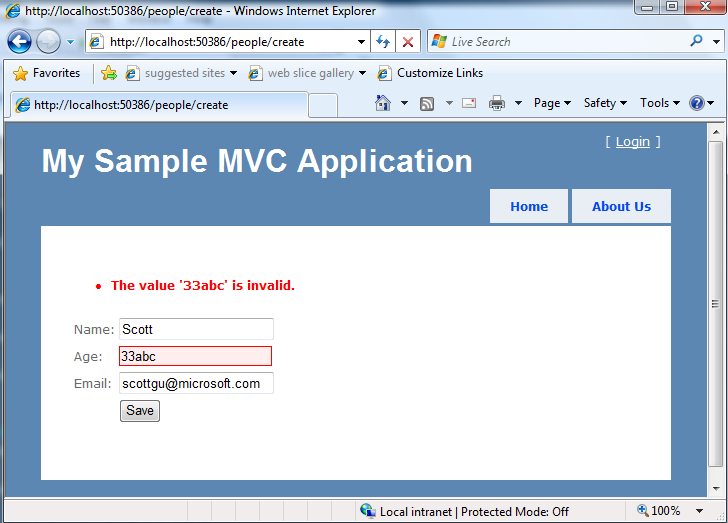
One improvement that did make it into today's beta, though, is that the default validation error messages are now more end-user friendly (which hopefully eliminates the need to define custom validation messages in a lot of cases):

HTML Helper Cleanup
Today's beta has some miscellaneous cleanup improvements to the HTML helpers (in general this is a tricky area - since there are so many overload combinations to get right).
Html.Form -> Html.BeginForm
One of the usability changes made with today's beta was to rename Html.Form() to Html.BeginForm() and to support two modes of using it - one leveraging a using statement, and the other leveraging an explicit Html.EndForm() helper method. The reason we've moved to support both of these approaches is that we've seen a lot of questions/confusion in the forums around how the using statement works for this scenario (the pattern is unfamiliar to a lot of developers).
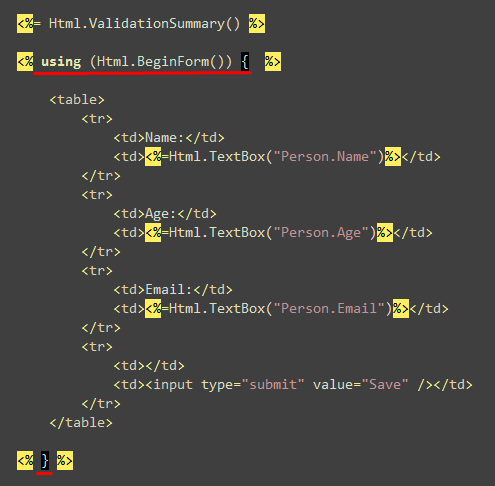
Below are two examples that demonstrate how we can implement the above create screen scenario (complete with validation error message UI) using the two different form approaches:
Approach 1: Using Statement with Html.BeginForm():
The below approach uses the IDisposable pattern with the using keyword in VB and C# to auto-terminate the </form>:

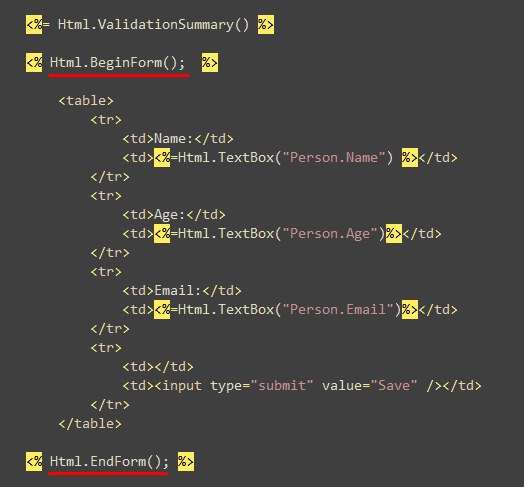
Approach 2: Explicit Html.BeginForm() and Html.EndForm():
The below approach uses an explicit EndForm() call to close the </form>:

Developers can use whichever they feel most comfortable with - both approaches logically do the exact same thing.
Many HTML Helper Methods Moved to be Extension Methods
One change we made with today's beta was to move many of the Html helper methods to be extension methods that live under the System.Web.Mvc.Html namespace (previously they were just instance methods on the HtmlHelper class). We did a similar thing with the AJAX helper methods in "Preview 5" (they now live in the System.Web.Mvc.Ajax namespace).
These changes don't impact intellisense in the view markup (we by default automatically reference the namespace in the web.config file so it works just like before - although if you are migrating an app from preview 5 you'll need to add the namespace yourself to web.config, read the release notes for steps on how to-do this). If you have standalone classes/tests that use the helper methods make sure to add the appropriate "using" statement to import them.
The reason we moved the helper methods to be extension methods instead of instance methods was to provide developers with more flexibility to add/remove/replace our built-in implementations (as well as to give ourselves more flexibility in the future). If you want to override the HTML rendering of a method you can now easily do so - and still keep the same method code/signature in your markup.
Silverlight / ASP.NET MVC Project Integration
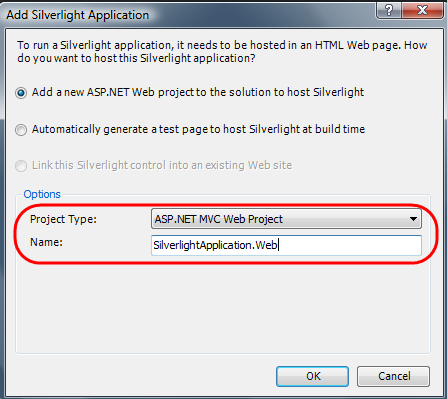
When you create a new Silverlight 2 project within Visual Studio or Visual Web Developer 2008 Express (using the recently released Silverlight 2 and VS 2008 Tools for Silverlight download), you now have the ability to select a ASP.NET Web Site, ASP.NET Web Application Project and now an ASP.NET MVC Project to host it within:

When you choose this option, Visual Studio will automatically copy and deploy/update the Silverlight application into the ASP.NET MVC application when you make a change and do a build within the IDE. This makes it easier to start integrating a .NET based Silverlight front-end (running inside the browser) with an ASP.NET MVC web backend - and opens up some interesting new possibilities.
ASP.NET MVC Futures Assembly
For the last several preview releases, ASP.NET MVC features have been split across two assemblies - System.Web.Mvc.dll and Microsoft.Web.Mvc.dll. The later assembly + namespace contains "futures" features that hadn't yet been committed to ship in the core V1 product. As features become "committed" we move them from the futures assembly into the core assembly - and also change the namespace (from Microsoft.Web.Mvc to System.Web.Mvc).
The previous preview releases automatically shipped and added the "futures" assembly when you did a File->New ASP.NET MVC project. Starting with today's beta we are no longer automatically adding this assembly - instead you need to explicitly add it from your project if you want to use it. The reason for this is so that developers can clearly distinguish those features that will be in the fully supported V1 product (which implies product support and a higher commitment around backwards compatibility), and those that might still evolve in the future (and not be added to the supported product until vnext).
Important: the futures assembly (along with all the source code in it) will continue to ship and will work with ASP.NET MVC V1. So if there is a feature in it you really like, you do not have to worry about it disappearing on you (it is still there and you can still use it). You just now need to explicitly reference the assembly and use it in your project.
We plan to ship a version of the ASP.NET MVC Futures assembly that works with the Beta later today. You will be able to download it here.
\Bin and GAC Deployment
The ASP.NET MVC beta now supports both GAC based deployment (where you install the assembly once for the machine) as well as local \bin based deployment (where you store a copy of the assembly in the application directory).
We will use the GAC to enable automatic-servicing updates via Windows Update (where an administrator can automatically patch a machine - like they do with the rest of the .NET Framework today, and not have to update each individual application). One downside with GAC based deployment, though, is that it can make deploying applications that require a GAC component harder for hosted scenarios - since you typically do not have admin access on the server machine (and you need admin rights to install components in the GAC).
To make sure hosted scenarios work well (and to ensure that you don't need your hoster to install anything other that ASP.NET 3.5 in order for ASP.NET MVC to work), we will also support the ability to deploy the ASP.NET MVC framework assemblies in the \bin directory of your application. This will allow you to just xcopy/ftp the application onto the server and have it work (no admin access or setup needs to be run on it). The one caveat with this is that you'll be responsible for updating the assembly anytime a servicing update comes out - Windows Update can't automatically find all the application directories on a machine to-do this for you.
Summary
Today's beta release is a step closer to the final ASP.NET MVC 1.0 product. While not 100% feature complete, we think the major subsystems are all getting really close to being done, and that the quality level is now pretty good.
I am going to try and post some more end-to-end tutorials in the coming weeks that show off how to use ASP.NET MVC from the beginning, and then logically progress to richer and richer scenarios. Included in the list of tutorials will be my infamous AJAX with MVC post that I keep promising to write - but so far haven't (my excuse: the Silverlight 2, ASP.NET MVC, .NET 4.0, VS10, and Windows 7 ship cycles are all happening in parallel on my team - and I've unfortunately been really busy which is the reason for the delay).
As I always like to make sure I point out: If you don't like the MVC model or don't find it natural to your style of development, you definitely don't have to use it. It is a totally optional offering - and does not replace the existing WebForms model. Both WebForms and MVC will be fully supported and enhanced going forward (ASP.NET WebForms in .NET 4.0 will add richer URL routing features, better HTML css markup support, complete control over the ClientId property, more AJAX features, and more that I'll be blogging about soon). So if you don't like the MVC option, don't worry, and don't feel like you should or need to use it (you don't).
Hope this helps,
Scott
Source Click Here.
No comments:
Post a Comment
Post your comments here: