Silverlight 2 provides a rich platform for building cross-browser/cross-platform RIA applications.
One of the things that makes Silverlight so powerful is the ease with which developers and designers can collaborate together on projects. Developers can use Visual Studio to open and edit Silverlight 2 projects and get a powerful code-focused .NET development environment, and designers can use Expression Blend 2 SP1 to open and edit the exact same project and use a creative tool to sculpt and create optimal user experience designs.
The WPF UI framework shipped in Silverlight further enables a great designer/developer workflow by supporting concepts like layout management, controls, styles, templates, and resources - which help avoid scenarios where designers and developers end up tripping over each other when integrating functionality, behavior and expressive design.
Silverlight 2 Twitter Sample
Last month I posted an in-depth blog tutorial on how to build a Silverlight 2 Digg application which you can read here. This tutorial was aimed primarily at developers, and focused on introducing the fundamental programming concepts involved when building a Silverlight 2 application.
Today Celso Gomes and Peter Blois posted a cool 10 minute video tutorial that shows off using Expression Blend to stylize a Silverlight 2 Twitter Messenger application. You can watch the video here. You can download the source code for the completed Silverlight Twitter application here.
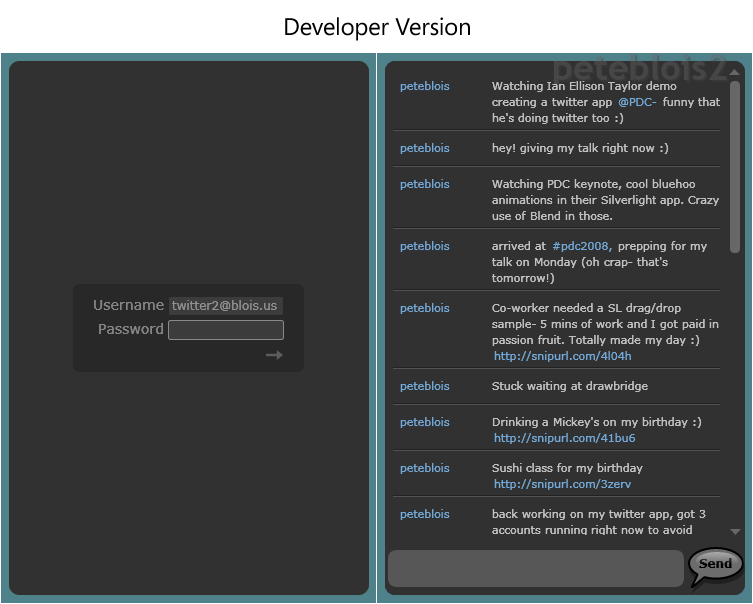
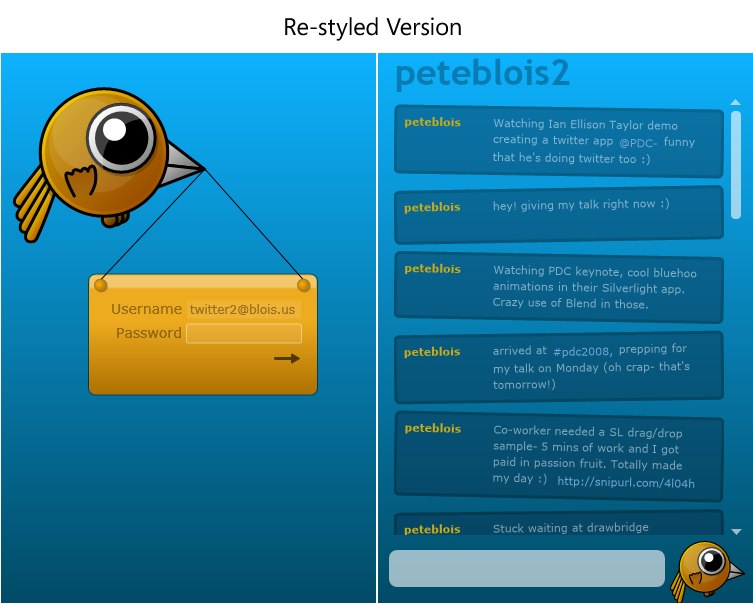
The video does a nice job demonstrating how designers can re-style a Silverlight application without having to mess with the code behind it. In the process it shows some of the power and capability that Expression Blend 2 provides to build really rich user experiences. Celso starts with a developer version of the application, and then customizes and sculpts the UI to have a fun twitter character theme:


The Application Model
The Silverlight Twitter client is hosted within an ASP.NET server application that exposes a web service that enables the Silverlight Twitter application to communicate to the Twitter service (since Twitter does not allow direct access from client applications). Communication between the Silverlight client and the ASP.NET web server is done using Windows Communication Foundation (WCF).
The client application uses a Model-View-Presenter (MVP) pattern (also known as the Model-View-ViewModel pattern) which is commonly used in large WPF applications. Even though this is a fairly simple application they wanted to take advantage of the flexibility that MVP allows and allow room for future growth.
Maintaining the separation between the visuals and the application logic also enables designers to make fairly complex visual changes without impacting the basic application flow. The video goes through some examples of the styling flexibility this architecture facilitates.
The Styling Process
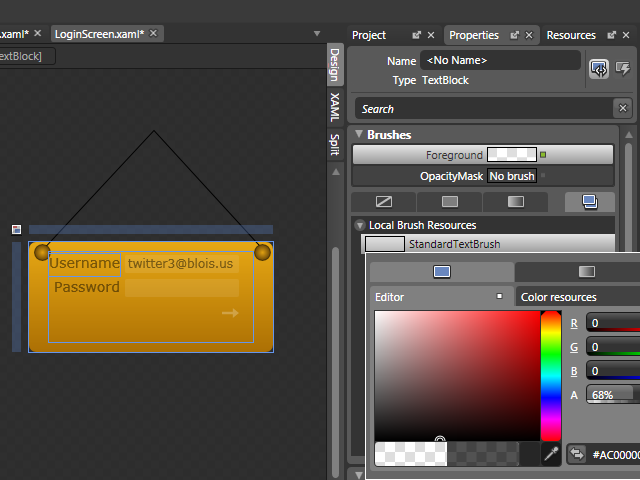
In the video, Celso highlights how Resources can help designers quickly change colors. A common Brush Resource, for example, can be used to change the color of all the text elements in the application:

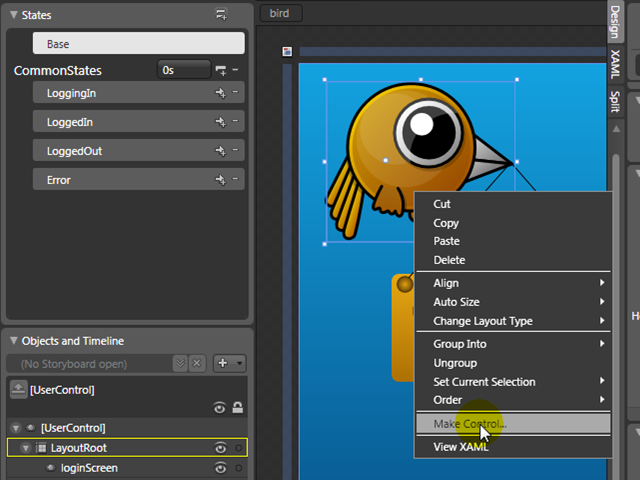
Celso shows how easy is to create new User Controls from graphics using Expression Blend 2 SP1 (just select multiple elements in the designer, right-click, and choose the "Make Control" menu option):

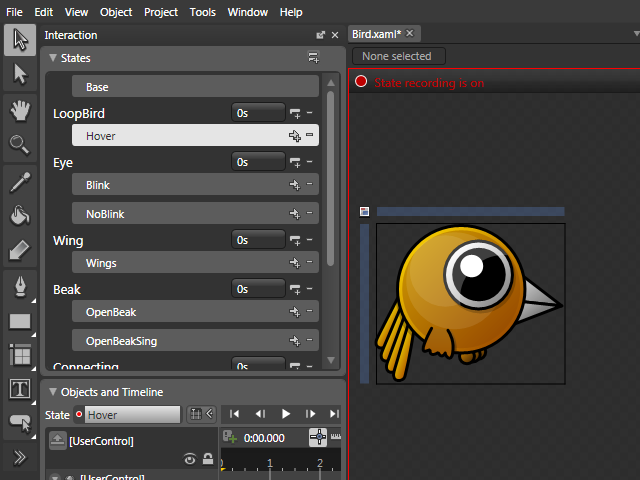
And also how to create new states inside this new User Control (using the Visual State Manager feature - which is also now supported with WPF), to animate the bird (fly, blink, etc...)

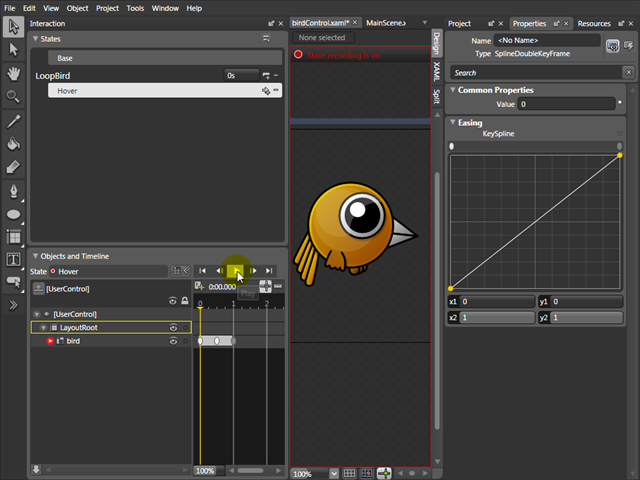
Celso also shows how to create animations for each state, changing advanced properties like Key Spline curves, and Repeat Behavior:

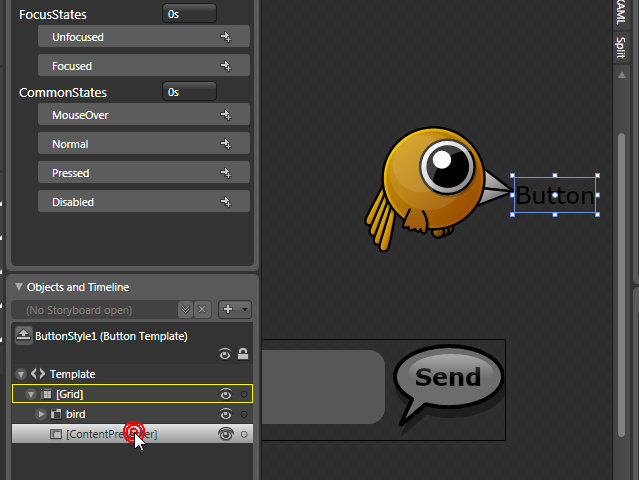
He also shows how to create custom buttons from drawings (which can come from XAML or any other design tool like Photoshop or Illustrator). All the states of a Button Control are available out of the box.

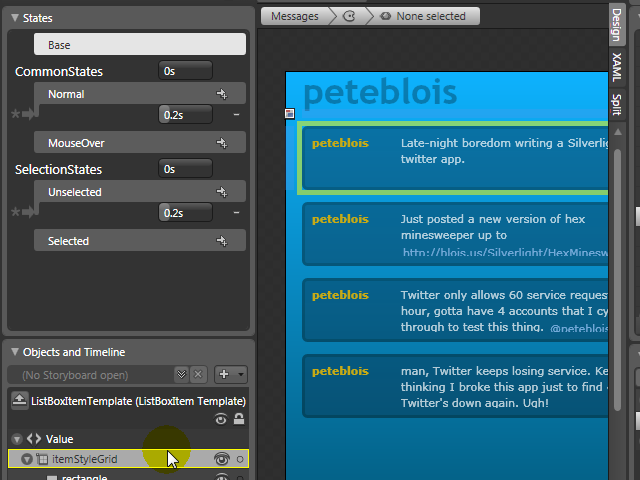
Expression Blend also enables you to easily change complex controls like List Boxes. Designers have access to all Styles, Templates, and states - and can completely customize all the parts of a List Box without having to write any code:

You can watch the video and download the code to check out the above Twitter application.
To learn more about Expression Blend, I also recommend watching the Expression Blend: Tips and Tricks presentation from the PDC conference two weeks ago.
Update: Also check out Shawn Wildermuth's Deep Control Skinning with Styles webcast.
Hope this helps,
Scott
Source Click Here.
No comments:
Post a Comment
Post your comments here: